Using custom fields
Discover how using custom fields in Password Boss will help fill in those odd website logins or forms
Table of Contents
Custom fields allow you to store additional information inside an item beyond the standard fields provided by Password Boss. They are ideal for capturing unique details, account‑specific data, and specialized information that doesn’t fit into predefined categories.
What Custom Fields Are
Overview
Custom fields let you extend any item with your own labeled data. These fields support storing:
- Notes
- Text values
- Identifiers
- Account numbers
- Extra metadata relevant to your workflow
Custom fields are stored securely, encrypted, and sync across all devices.
When to Use Custom Fields
Use custom fields when:
- You want to add information that doesn’t have a built‑in field
- A website or system requires additional login or verification data
- You need to track configuration details for IT systems or client accounts
- You want structured fields rather than long Secure Notes
Types of Custom Fields
Common Uses
Custom fields are flexible. Users commonly store information such as:
- Secondary usernames or aliases
- PIN numbers
- API keys
- Account IDs
- Recovery codes
- Customer numbers
- Environment‑specific details (Prod, Dev, QA)
Format
Custom fields are typically label + value.
Example:
- Label: Server Port
- Value: 8443
How to identify custom fields on a webform
If you are adding custom fields to be auto-filled, you must save the custom fields with specific values in the Name field. The value in the Name field is used to identify the field on the website. When a custom field is added, Password Boss will use the value in the Name field and search the website for matches using the following matching criteria:
- HTML form element’s name attribute. The value is case-sensitive.
- The HTML form element’s id attribute - The value is case-sensitive.
- The HTML form element’s corresponding label value. The value is case-insensitive.
- The HTML form element’s placeholder value. The value is case-insensitive.
The value you enter in the name field must be unique for the website. If Password Boss finds multiple fields on the website with the same, the field will not be filled. Please use a unique identifier for the field.
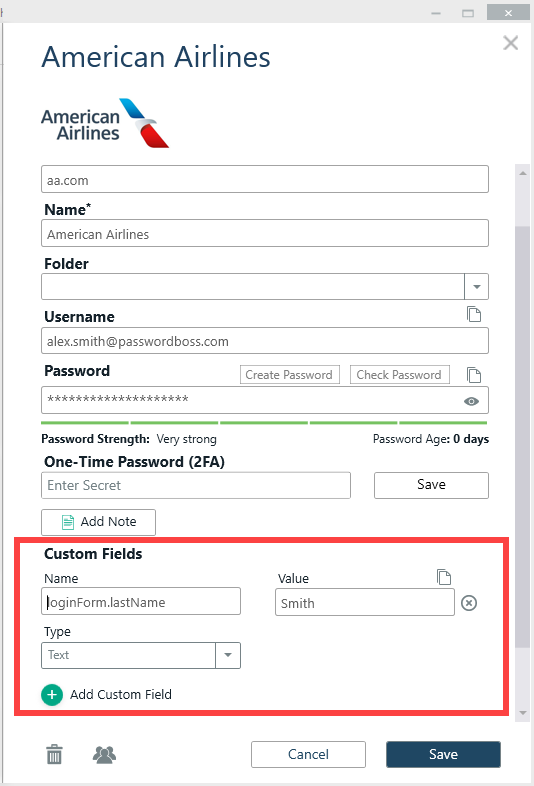
Adding a custom field to an item
Desktop App
-
Open Password Boss
-
Edit the item to which you want to add a custom field.
- Click Add Custom Field
- Enter the Name, Value, and Type.

- Click Save, and the new custom field is saved.
WebApp
-
Open Password Boss
-
Edit the item to which you want to add a custom field.
- Click Add Custom Field
- Enter the Name, Value, and Type.

- Click Save, and the new custom field is saved.
Editing or Removing Custom Fields
Editing
- Open the item.
- Select or tap Edit.
- Select the custom field you want to modify.
- Update the label or value.
- Save.
Removing
- Edit the item.
- Tap or click the Delete or Trashcan icon next to the field.
- Save to confirm the removal.
Best Practices for Custom Fields
Use Clear, Consistent Labels
Examples:
- “Account Number”
- “Support PIN”
- “API Secret – Production”
- “VPN Group Name”
Avoid vague labels like misc or other.
Group Related Data
For items used in technical workflows, group fields with prefixes like:
- “Prod – ”
- “Dev – ”
- “Billing – ”
Use Custom Fields Instead of Secure Notes
If you want structured, easily scannable information, custom fields are better than long free‑form notes.
Keep Sensitive Data Organized
If storing recovery keys, API tokens, or special credentials, clearly label them and apply tags such as #Critical, #Security, or #Admin.
When Not to Use Custom Fields
Rare Cases
You may choose NOT to use custom fields when:
- You need long descriptions → use Secure Notes
- Data needs formatting not supported by label/value
- The site already autofills using standard fields
How Custom Fields Work With Search and Views
Search
All custom field labels and values are searchable.
Searching for “account number” or “vpn” will return items containing those custom fields.
Custom Views
Tags still drive Custom Views, but the custom fields inside an item are included in search results — ideal for technical environments where fields represent device or client‑specific details.
Security of Custom Fields
Encryption
Every custom field is encrypted with the same strong encryption securing passwords and wallet items.
Sync Across Devices
All custom field changes sync across:
- WebApp
- Windows & Mac
- iOS
- Android
No extra configuration is required.
Related Articles
-
Saving Items in Password Boss
-
Saving New Website Passwords
-
Items You Can Save in Password Boss
-
Organizing Items with Folders
-
Organizing Your Items with Tags
-
Tips for Using Tags to Organize Your Saved Items
-
Creating Custom Views
-
Password & Note History
-
Understanding Profiles
-
Importing from a Password Boss Export
-
Using Password Boss as an Authenticator (2FA)